목록프로그래밍/Useful (5)
구석진 개미집
 AddThis 스크립트 오류문제 임시 해결
AddThis 스크립트 오류문제 임시 해결
앞서 작성한 포스트에서 AddThis 스크립트 오류문제에 대해서 말씀을 드렸었습니다. 어느 순간부터 오류가 발생하였지만, 해결방법을 도저히 찾지 못하던 중에 임시 방편을 찾았습니다. 일단 AddThis Help팀의 메일 답변에 대해서 공유하겠습니다. AddThis Help팀에 문의한 내역 먼저 AddThis 팀에서 작성한 FAQ를 보면서 모든 방법을 시도해보았지만 결국 해결되지 않았다라는 점을 어필하였습니다. 그랬더니 아래와 같이 답변이 왔습니다. AddThis 팀의 첫 번째 답변 태그 뒤에 삽입해서 실행하지 잘 된다는 답변입니다. 저도 똑같이 따라해보았지만, 이상하게 되지 않더군요. 그래서 상세한 증상에 대해서 작성한 다음에 보냈습니다. 즉, AddThis 스크립트를 다시 삽입하여 저장한 다음에 페이지..
 AddThis 스크립트 오류문제 확인 중
AddThis 스크립트 오류문제 확인 중
블로그 주인만 아는 여러가지 스크립트, 그 중 한가지에 문제가 생겼습니다. 바로 본문 게시글 추천이랄지, Social Sharing 과 추천 부분을 손쉽게 삽입하고 관리할 수 있는 AddThis 스크립니다. 고급 기능은 유료로 제공되지만, 무료 기능들도 강력합니다. 그래서 항상 감사한 마음으로 사용하면서 언젠가 블로그가 활성화 되면 유료를 구입해서 사용해야겠다고 마음먹었답니다. 그런데 언제부터인가 작동을 안하더군요. HTML과 CSS를 편집한 적이 없는데도 말이죠. 몇 시간을 투자하며 코드를 수정해보고, 기능들을 삭제해보고 다시 넣어보고 위치를 바꾸어보았는데도 작동을 하지 않습니다. 단, HTML을 수정하고 저장하고 나서 딱 한번만 작동 하더군요. 그 뒤로 새로고침을 하면 다시 작동하지 않습니다. 그래서..
 Syntaxhighlighter에 여러가지 테마를 적용해보자!
Syntaxhighlighter에 여러가지 테마를 적용해보자!
Syntaxhighlighter를 사용하면서 밋밋한 테마로, 또는 가독성이 떨어지는 테마로 고민이신가요? 다른 테마로 변경할 수 있는 방법이 있습니다. 친절하게도 총 7개의 테마(Default 포함)가 제공되고 있습니다. 먼저 7가지 종류의 테마를 하나하나씩 보여드리겠습니다. 1. Default 2. Django 3. Eclipse 4. Emacs 5. Fade To Grey 6. Midnight 7. RDark 위와 같이 총 7가지의 테마가 있습니다. 맘에 드시는 테마를 결정하셨나요? 그럼 테마를 적용해보도록 하겠습니다. '티스토리 관리자모드 – html/css 편집'로 들어온 다음에, 위의 빨간색 네모로 표시되어 있는 코드를 찾으세요. 저 같은 경우는 이클립스 테마를 적용했기 때문에 여러분과 다를 수..
 티스토리 블로그에 소스코드를 보기좋게 삽입하는 방법! - 사용편
티스토리 블로그에 소스코드를 보기좋게 삽입하는 방법! - 사용편
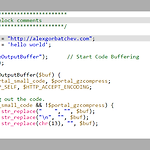
이번에는 Syntaxhighlighter를 사용하는 방법에 대해서 살펴보겠습니다. 사용방법은 두 가지 방법이 있습니다. 한 가지는 를 사용하는 방법이고, 다른 한 가지 방법은 3. 와 의 차이점은?검색엔진의 수집하는 봇들이 블로그의 내용을 수집할 때 같은 경우는 코드 내용까지 수집합니다. 하지만 를 사용하면 코드 내용을 수집하지 않습니다. 즉 코드를 사용해야 검색결과에 노출될 터이니, 코드를 공유하는 블로그 같은 경우는 신경이 쓰일 수 밖에 없습니다. 단, 문제점이 있습니다. 를 사용하면 ' < '가 < 로 대체되어 표기될 수 있다고 합니다. 를 사용하면 문제는 없습니다. 기회비용을 잘 따져서 사용하면 될 것 같습니다. ^^ 다음 글에서는 테마를 적용해 보는 방법에 대해서 알아보겠습니다. 내용이 마음..
 티스토리 블로그에 소스코드를 보기좋게 삽입하는 방법! - 세팅편
티스토리 블로그에 소스코드를 보기좋게 삽입하는 방법! - 세팅편
프로그래밍 공부를 하면서, 동시에 블로그에 기록도 하려고 진행 중에 블로그에 소스코드를 보기 좋게 올리는 방법이 있어서 소개합니다. ^^ 먼저 소스코드를 보기 좋게 올릴 수 있도록 해준 홈페이지에 방문합니다. 주소: http://alexgorbatchev.com/SyntaxHighlighter/ SyntaxHighlighter 홈페이지 메인입니다. 오른쪽 상단을 보면 'download' 메뉴에 들어갑니다. 빨간색 네모로 표시해 둔 곳('Click here to download')을 클릭해서 파일을 다운받습니다. 파일은 적당한 곳 아무데나 다운 받으시면 됩니다. 파일명을 변경하셔도 무관합니다. 파일이 저장된 폴더에 들어갑니다. 압축파일 하나가 보일 것입니다. 압축을 해제합니다. 총 파일 수는 105개 입니..
